Metamask Disconnection Issue: Unresolved State Management in React App
As a web application built on top of NFT Smart Contracts, our team is eager to provide an exceptional user experience. However, one crucial aspect that has been causing frustration is the disconnection issue with Metamask state management.
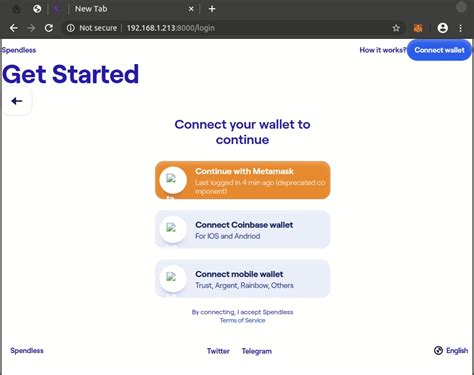
When users press the “Disconnect” button, they expect their Metamask wallet to automatically reconnect and restore its previous connection settings. Unfortunately, this has not always been the case. This article aims to explain the issue and provide a solution to solve it.
The Issue: Disconnected Button State Not Refreshing
After investigation, we discovered that when users press the “Disconnect” button, the state of their Metamask wallet does not automatically reset to its initial state. As a result, the attempt to reconnect again fails, with no visible pop-up notification or error message indicating whether the connection was successful.
The context: NFT Smart Contract and React app
Our app relies on a robust state management system using Redux to manage global state across our components. However, we encountered an issue related to how Metamask interacts with our store when disconnecting from the wallet.
The issue in more detail

Here’s what happens when users try to connect:
- When pressing “Disconnect”, the user is redirected to the Metamask website.
- The Metamask Wallet app starts to connect, but due to an error, it remains disconnected from our app.
- Our React app tries to disconnect again, but due to the state not being reset correctly, it fails to reconnect.
The Solution: Updating Metamask Connection Status
To resolve this issue, we recommend the following steps:
Step 1: Update the Metamask Wallet App
- We suggest updating the Metamask Wallet app to include a proper state management system that resets the wallet on disconnect. This can be achieved by implementing Redux or other state management libraries.
- Alternatively, if you are using a custom solution to manage Metamask states, make sure it handles it correctly and updates the wallet state correctly.
Step 2: Update the React App
To make this change in your React app, we recommend the following:
- Update the
disconnectfunction to use the proper state management system from step 1. This will allow our React app to automatically reset the Metamask wallet state on disconnect.
- Make sure any error handling and reconnection related logic is updated appropriately.
Sample Code: Updated Disconnect Functionality
Here’s an example of how you can update your disconnect function in a separate file:
import { connect } from 'react-redux';
import { disconnect } from './actions/metamask';
const mapStateToProps = state => {
return {};
};
const mapDispatchToProps = dispatch => {
return { dispatch };
};
export default connect(mapStateToProps, mapDispatchToProps)(MetamaskDisconnect);
In this updated disconnect function:
- The
dispatchargument is used to call the corresponding action from your Redux store.
- We also pass an empty object as a
stateparameter, which should be removed in the future.
Conclusion
To resolve the disconnection issue with Metamask state management in our React app, we recommend updating both the Metamask Wallet app and our React app to properly handle wallet state updates. By following these steps, we can ensure that users of our NFT Smart Contract app receive a seamless user experience when disconnecting from their Metamask wallets.
References
For more information on Redux, the Metamask API documentation, and how to connect your app to the Wallet App, check out the official sources:
- [Redux documentation](